We're excited to announce the addition of new email study functionality, as well as increased stability and performance.
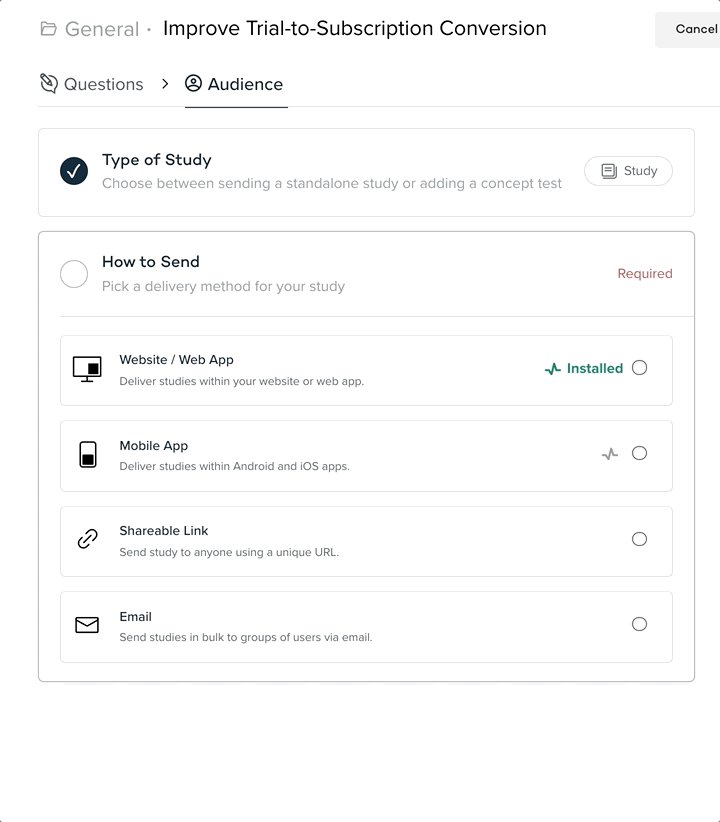
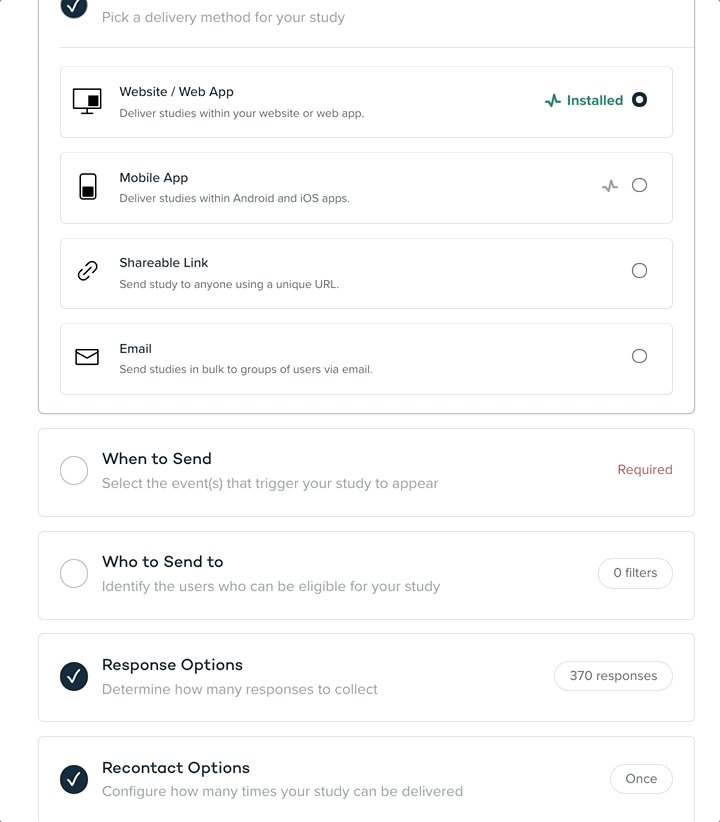
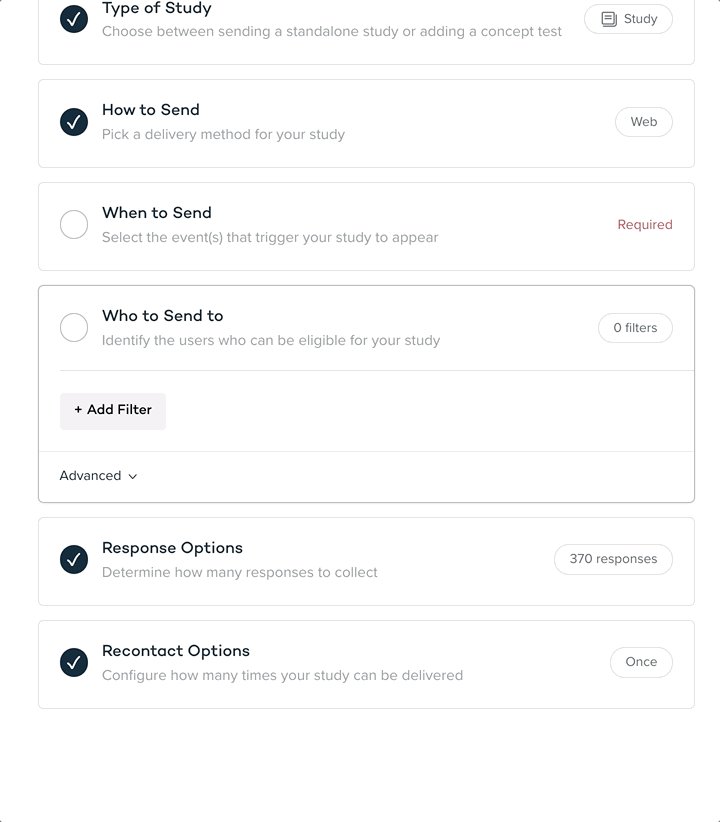
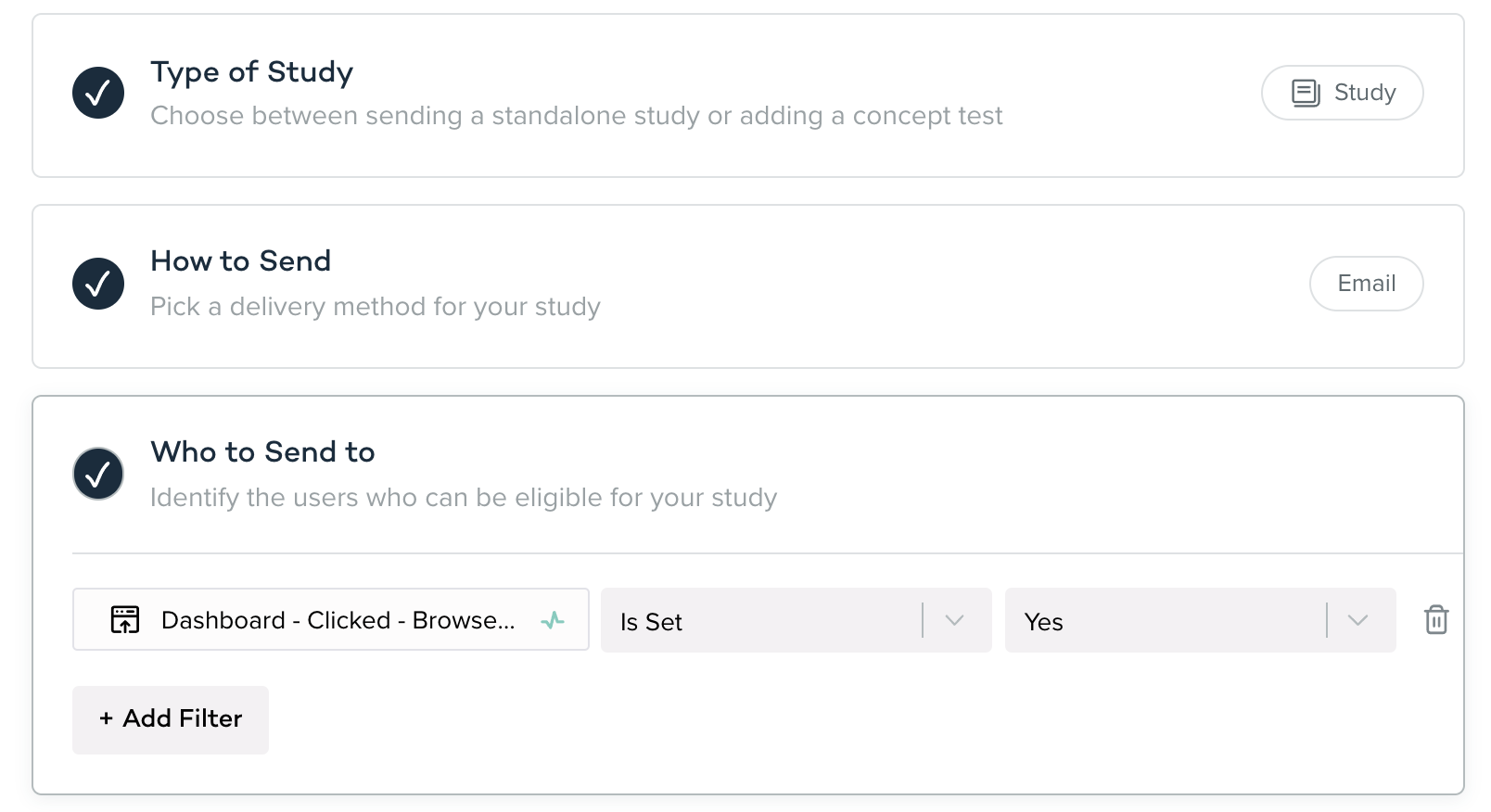
As of today, you'll be able to launch email studies with event-based filters.

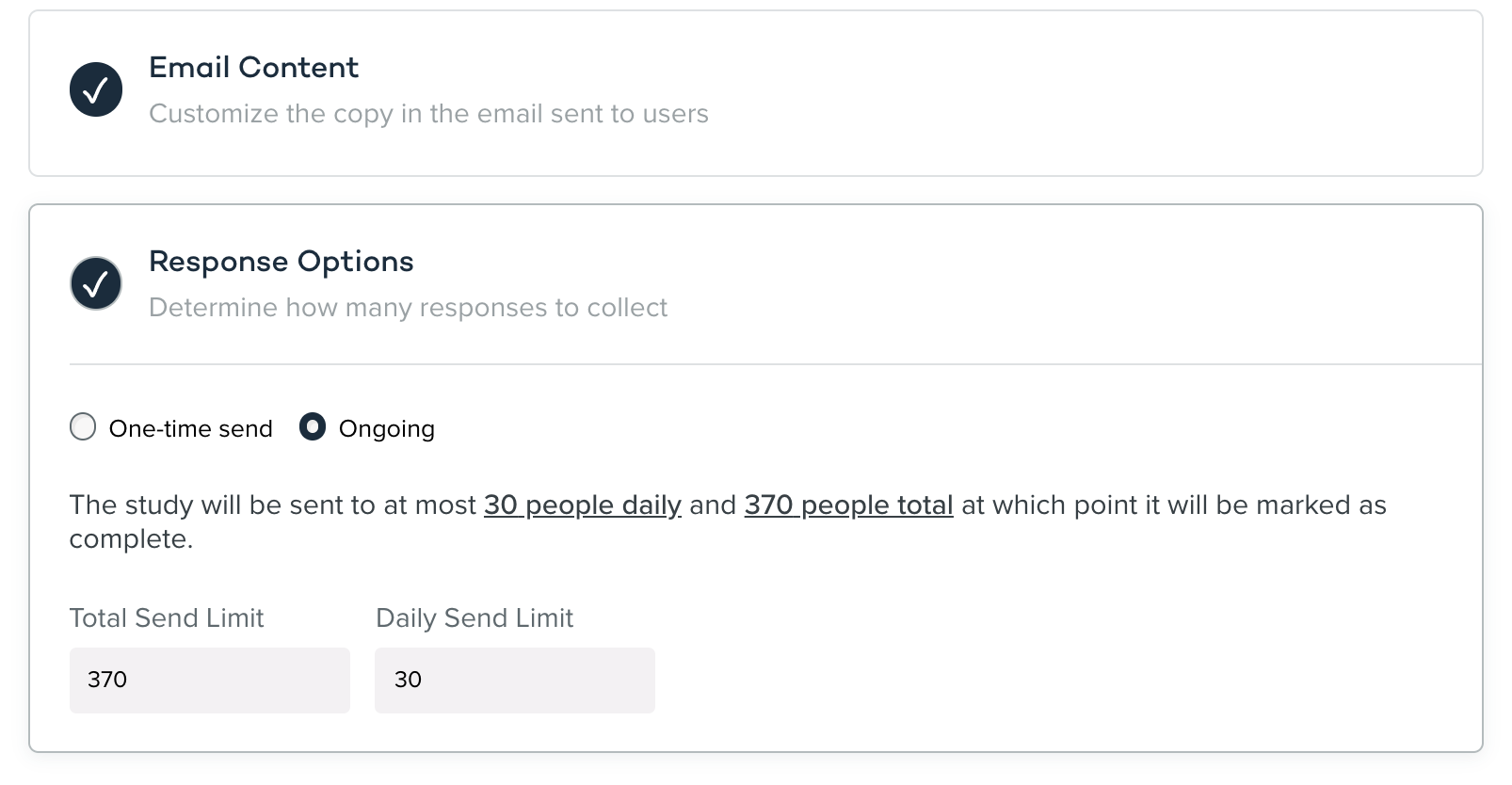
We've also revamped Response Options to support one-time and ongoing email sends. Ongoing sends will evaluate eligible recipients every hour, and send emails up to the daily cap. Once the total send limit for the study is reached, it will be marked as complete.