Heatmap Creation (Beta)
Heatmaps allow you to visualize interactions and identify painpoints with a specific webpage
Create a Heatmap
- Click + New Study and select New Heatmap
- Name your Heatmap and add it to a specific study folder if desired.
- Click into Targeting module and add an Event or a URL trigger
- (Optional) Add additional filters like user attributes, groups or event history to ensure you are capturing the right users at the right time in their product experience.
- (Optional) Add a Replay to capture clips alongside page interaction data
- Specify Capture Settings configure how many captures you wish to capture
- Update Capture Options to capture each users once, or unlimited times
- Click Launch Heatmap!
Heatmap Visualization
After the Heatmap collects data from at least one capture, it will display a visualization. Visualizations will be constructed from the most recent 5000 captures that match your filter criteria.
- Heatmaps aggregate clicks into color-coded engagement zones.
- Clickmaps show individual clicks.
- Scrollmaps show max scroll depth for a user session
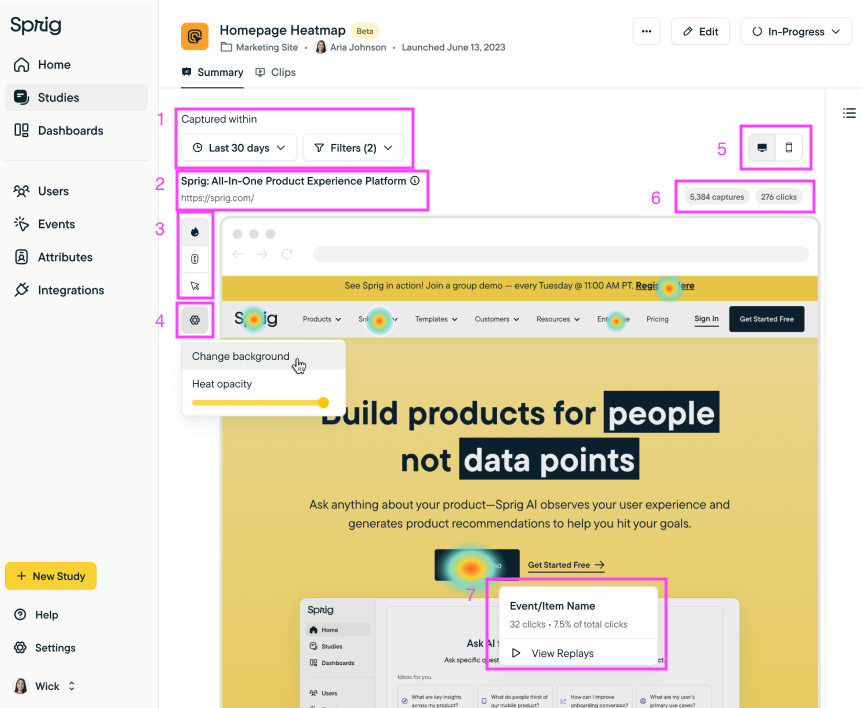
Visualization Overview

- Time & Attribute Filters
- (Report Metadata) Page Name & URL that matches the backdrop in the report
- Visualization Controls: Heatmap, Scrollmap & Clickmap
- Change Background & Opacity Slider
- Device Toggles: Switch between Desktop & Mobile Web
- (Report Metadata) Captures & Clicks contained in the report based on applied filter criteria
- Heat Card: See additional data and Replay clips of users that interacted with a particular element on the page
- % of clicks & captures are calculated as a percent of the data represented in the report
Changing a Background
Not seeing a representative backdrop for your Heatmap? Change with the ⚙️ icon.
The change backdrop modal will render a few different representations of webpages that are captured in the Heatmap report suggested by Sprig's algorithm.
Note: Changing a backdrop will save the backdrop for all Sprig team members
URL Targeting Tips
Wildcards (*) are supported in all URL targeting options where * is equivalent to “zero or more characters.” For example, exactly matching www.example.com/*/dashboard will include any URL that has zero or more characters in place of * but will not include www.example.com
Additional use cases include:
- Landing page targeting:
Exactly matches:www.example.com/products/heatmaps - URL parameter targeting:
Exactly matcheshttps://example.com/?utm_source=*
Contains:www.example.com/landing - Platform Observation
Product ‘logged in’ dashboard example
Exactly matches:www.example.com/*/welcome
Note: If you’d like to use a literal asterisk instead of a wildcard in URL targeting, please select “use regex” and add a backslash before the asterisk like so: "\*"
FAQs
Why do I see a different number of clicks and captures from one background to another?
Sprig builds Heatmaps based on interactions with HTML elements that are represented in the selected background.
For example, if the same button spans across two different background, then the same number of clicks for that particular button will display on both versions of the Heatmap. Conversely, if a particular button appears on one background but not the other, those clicks will not count towards the total.
Updated 3 months ago
