Heatmaps
Heatmaps allow you to visualize interactions and identify painpoints with a specific webpage
What are Sprig Heatmaps?
Sprig Heatmaps enable you to see an aggregated visual representation of user behavior within your product such as on landing pages and in-product dashboards. When coupled with Replays, you can really see the whole picture and can playback clips of users that interacted with particular elements on a page.
Launching Heatmaps will first require installing Sprig SDK into your website.
Installation
We have a variety of install methods for Web products, so you can easily track behavior and send surveys to users as they experience your website or web app.
How to Create a Heatmap
- Click +New Study and select New Heatmap.
- Customize your Heatmap across three areas: targeting, replay, and capture settings.
- Targeting: Determine when the Heatmap should be triggered by specifying a no-code event or URL. Additionally, you can segment by attributes, groups, or events and add filters such as waiting until a user visits the site multiple times.
- Attaching a Replay: Record optional Sprig Replay clips with your study. Adding on Replay clips enables you to capture both breadth and depth of user behavior by seeing the aggregate view within the Heatmap and observing individual user sessions through Replays.
- Capture Settings: Choose to capture data continuously until a certain number of page visits or a specific date.
- Click Launch Heatmap.
Heatmap, Clickmap & Scrollmap Visualization
Once the Heatmap collects data from at least one capture, it will fill in with visualization.
When your Heatmap is filled in, you'll be able to toggle between three visualizations:
- Heatmaps aggregate clicks into color-coded engagement zones.
- Clickmaps show individual clicks.
- Scrollmaps show max scroll depth for a user session
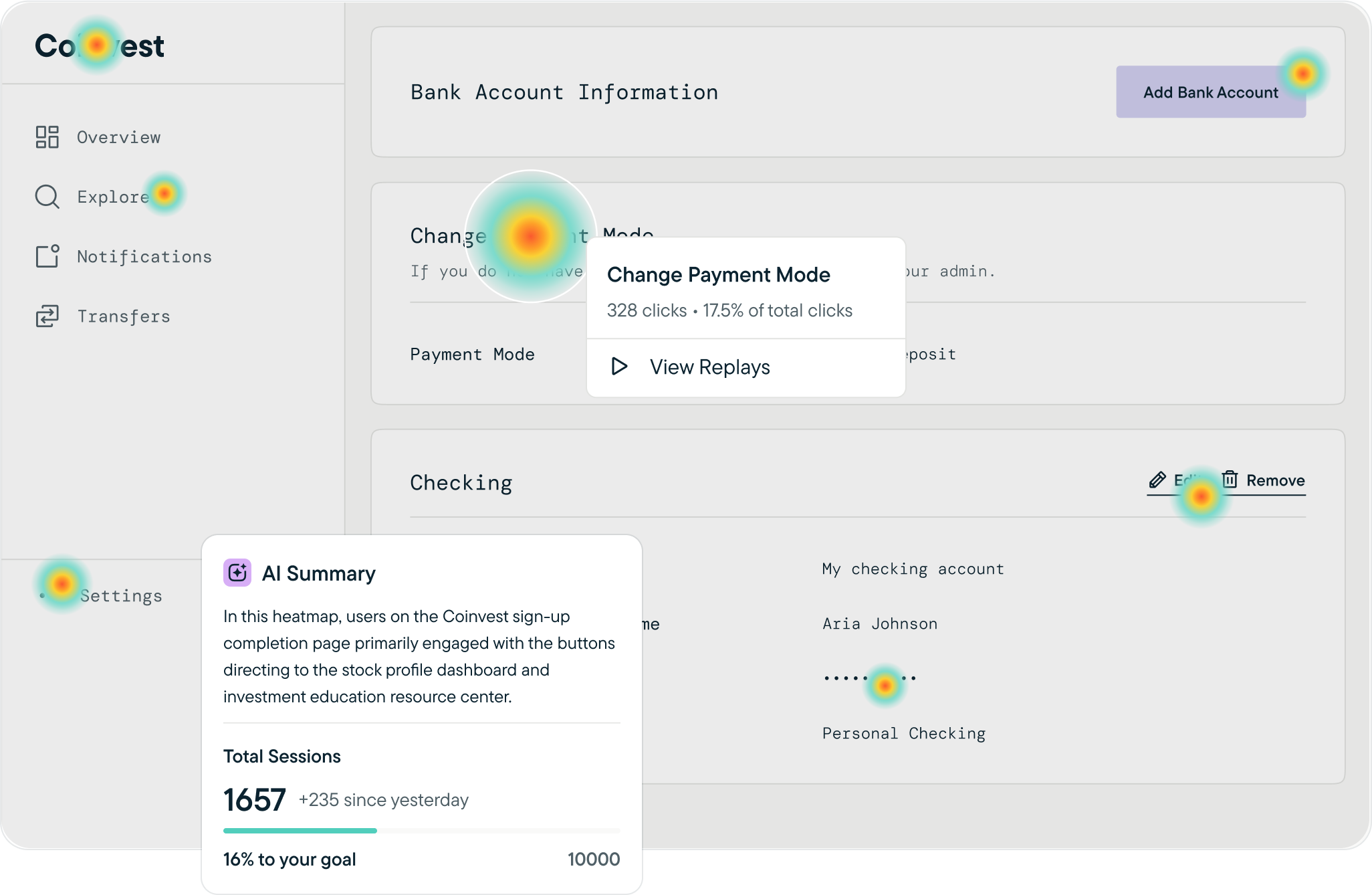
Hover or click on elements to see the total number of clicks on that element and relevant Replay clips, if enabled. For example, if you want to know why users click the Help button, clicking on that area within the Heatmap and observing the attached Replays will help you uncover why users are seeking help.
Tip: Toggle across mobile web and desktop web to see interactions with responsive webpages on mobile devices!
AI Analysis for Results
At the top of the Heatmaps page, you'll find:
- Study Goal: Adding the goal for your Heatmap improves Sprig AI Analysis results by focusing your specific product question.
- AI Summary: Sprig AI automatically summarizes user behavior and highlights popular and "buried" areas of the heatmap for your review.
Product Feedback
For any bugs encountered or feature ideas for the Beta release of Heatmaps, please use the Intercom Bubble at the bottom right of your Sprig environment.

Updated 6 days ago
